Chucky - Blogger Template
Hello again Today i m gonna give you my another blogger template. its name is Chucky . I know it sounds good but it looks good then its sounds.ya its complete looks like an premium but I would I like to give it forfree to all my blog visitors and readers. I think many of my visitor might know that very time most of the i release the template which is widgetize. so don't think that you have to do many things to use this template.
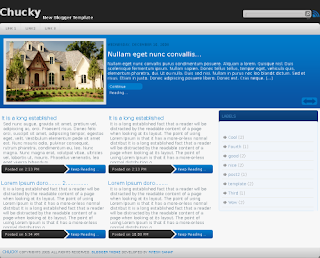
Screenshot :
Screenshot :
Live Preview | Download
Now After you Upload template you can start Using it.
Using Featured Content :
1. When you see the Featured Content beside it click on Edit link.
2. Then Add the Following Content :
2. Then Add the Following Content :
<div id="featured-post-wrap" class="clearfix">
<script type="text/javascript">
jQuery(document).ready(function() {
jQuery('#featured-post').cycle({
fx: 'fade',
speed: 'fast',
timeout: 6000,
pause:2,
next: '#featured-next',
prev: '#featured-prev'
});
})
</script>
<div id="featured-post">
<div class="featured-item">
<img alt="Image Name" width="304" src="Link of the Image" class="featured-thumb" height="190"/>
<div class="post clearfix">
<p class="date-post">Date of the Post </p>
<h2 class="title"><a href="Link of the Post" title="Title of the post">Title of the post.</a></h2>
<div class="entry">Post Content Or Description</div>
<a class="read-more" href="Link of the Post" title="Continue Reading...">Continue Reading...</a>
</div>
</div>
</div><!-- /featured-post -->
<a id="featured-prev">prev</a>
<a id="featured-next">next</a>
</div><!-- /featured-post-wrap -->
3. You have to just change the things highlighted in red color.
4. If you want to add more post then Just before
4. If you want to add more post then Just before
</div><!-- /featured-post -->
add this code :
<div class="featured-item">
<img alt="Image Name" width="304" src="Link of the Image" class="featured-thumb" height="190"/>
<div class="post clearfix">
<p class="date-post">Date of the Post </p>
<h2 class="title"><a href="Link of the Post" title="Title of the post">Title of the post.</a></h2>
<div class="entry">
Post Content Or Description</div>
<a class="read-more" href="Link of the Post" title="Continue Reading...">Continue Reading...</a>
</div>
</div>
5. Repeat The step and Get as much post you want.
6. Wishing more steps sorry but this much only now Just save it.
6. Wishing more steps sorry but this much only now Just save it.





No comments:
Post a Comment